Bobblehaus
Design Internship
Date
Mar. '20 - July '20
Tools
HTML/CSS/JS, Figma, Adobe CC, Shopify API, Spark AR
Description
Bobblehaus is a culture brand with a focus on bridging East and West youth culture. They run a "New York-designed, Shanghai-made" fashion line as well as a blog which features writers from across the globe.
I was tasked with giving their brand an authentic and unique digital experience, primarily through their website. I took advantage of the Shopify API as well as various JS libraries to make their website both visually engaging and user friendly. I also had various side projects such as creating Instagram filters and stickers.
Bobblehaus is a culture brand with a focus on bridging East and West youth culture. They run a "New York-designed, Shanghai-made" fashion line as well as a blog which features writers from across the globe.
I was tasked with giving their brand an authentic and unique digital experience, primarily through their website. I took advantage of the Shopify API as well as various JS libraries to make their website both visually engaging and user friendly. I also had various side projects such as creating Instagram filters and stickers.
Collaborators
Ronnie Ahlborn

Overview
I had the pleasure this past Spring and Summer to join the Bobblehaus team as a design intern, mainly focusing on the design and development of their multi-faceted website. The internship was open-ended by nature which allowed me to take on much bigger responsibilities than I was initially called for. That being said, I took full advantage of the opportunity they provided me and not only learned a lot of new skills but also implemented them so that my impact can be seen throughout their digital identity.
Design
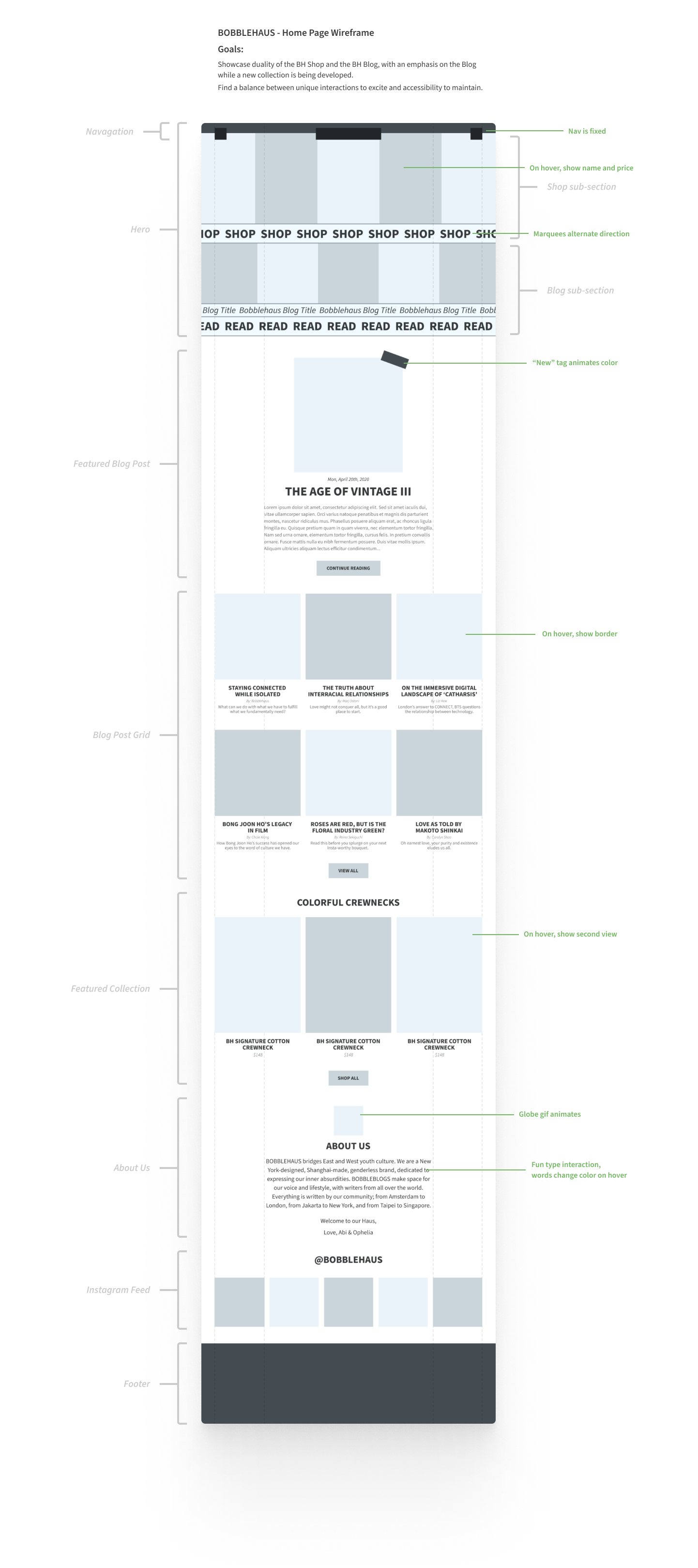
One of my first big tasks with Bobblehaus was overseeing the redesign of their home page. When I came on board, they were using a Shopify theme called Impulse from Archetype Themes. Throughout my internship, I used this theme as a framework for the site, taking advantage of its pre-built navigation and footer components. Besides those parts, however, the website felt shallow and lacked the "absurd" personality which their brand held.
We went through many different stages in the design of the home page. Throughout those iterations, my biggest challenge was keeping these two aspects of the design true:
- Designing a fun and interactive experience which is unique to their website
- Maintaining good UX practices so that users aren't confused and turned off by the design.
I learned that fashion eCommerce is an extremely competitive market that comes with high bounce rates. It was my job to both grab the attention of the viewer immediately and while providing a seamless browsing experience once their attention is gained. This led me to incorporate the text marquees into the hero section, which is now a staple of their website.

Development
From the start of my internship, I was very eager to start developing with Shopify. Up until then, I had never developed with a larger CMS such as Shopify, so I was grateful to work with Baris Yuksel from Uppercase Brands for the first few weeks to get my footing with the workflow.
As I was making bigger design changes to various areas of the website, I continue to add fun, small interactions such as the custom mouse cursor, scroll reveals, and several different hover state changes. This was my way of giving the site more personality while I was making all of the functional changes to better the UX.
For any further discussion on the development of the Bobblehaus site, please contact me.

AR Filters
Towards the end of my internship, I was asked if I knew anything about making filters for Instagram to help promote their brand. While I had dabbled in it months prior, I was excited about the opportunity to hone my skills with AR and offered to make a couple of filters.
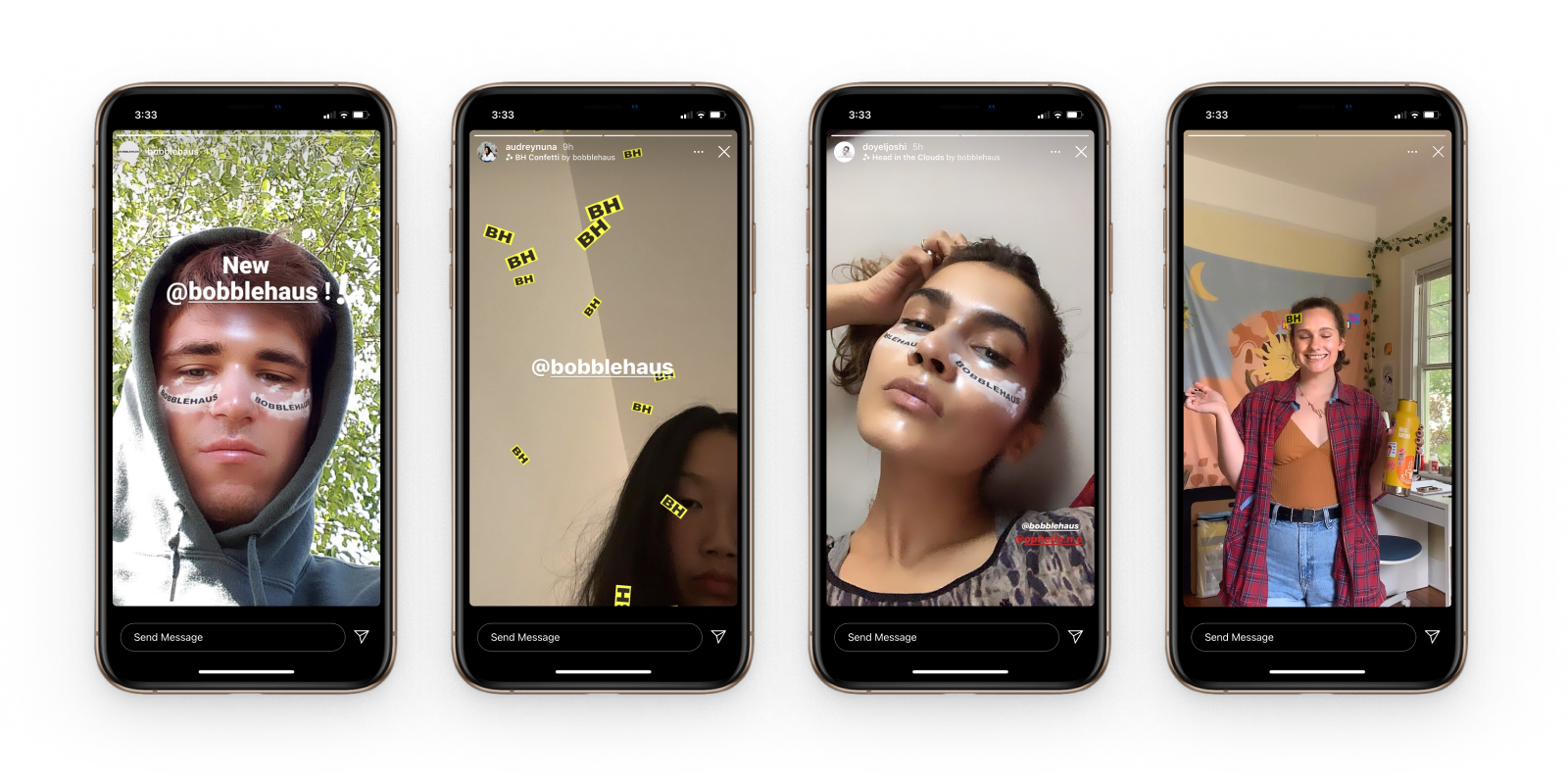
I used SparkAR for all three filters which got published and wholeheartedly enjoyed the entire process of making them. I'll explain the creation of each three.
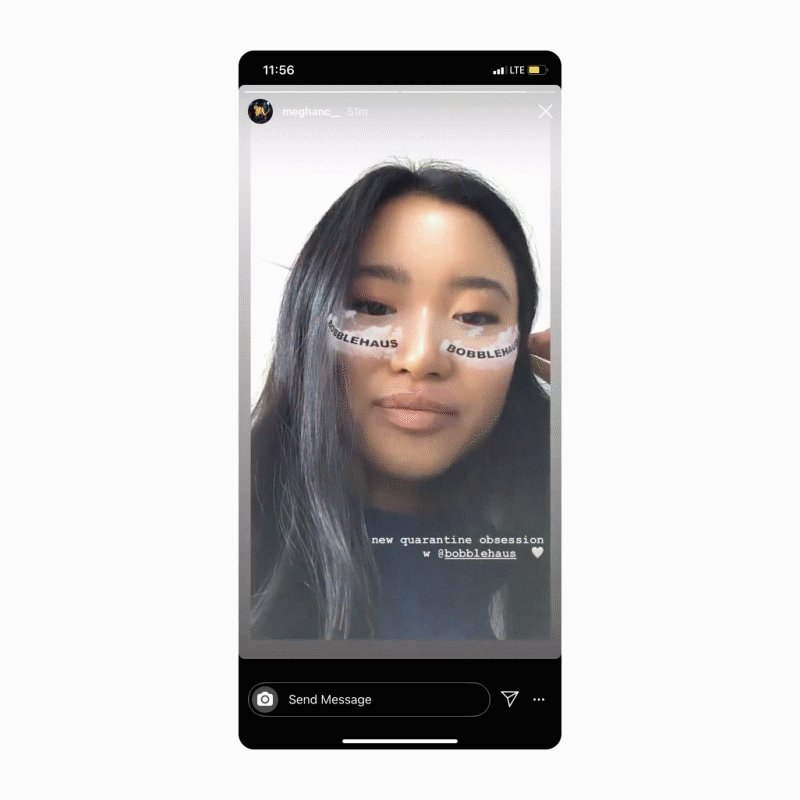
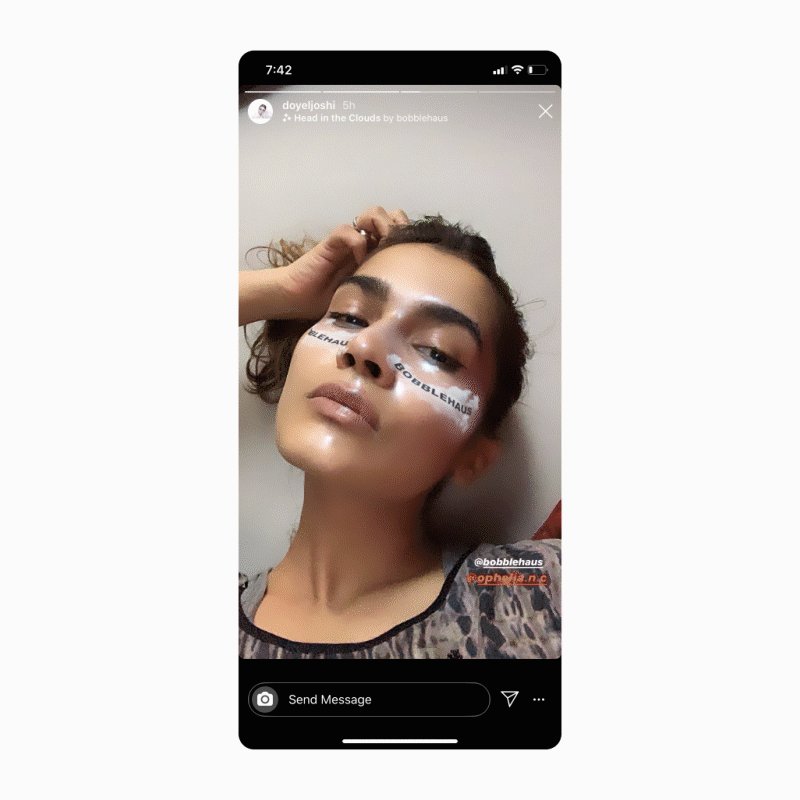
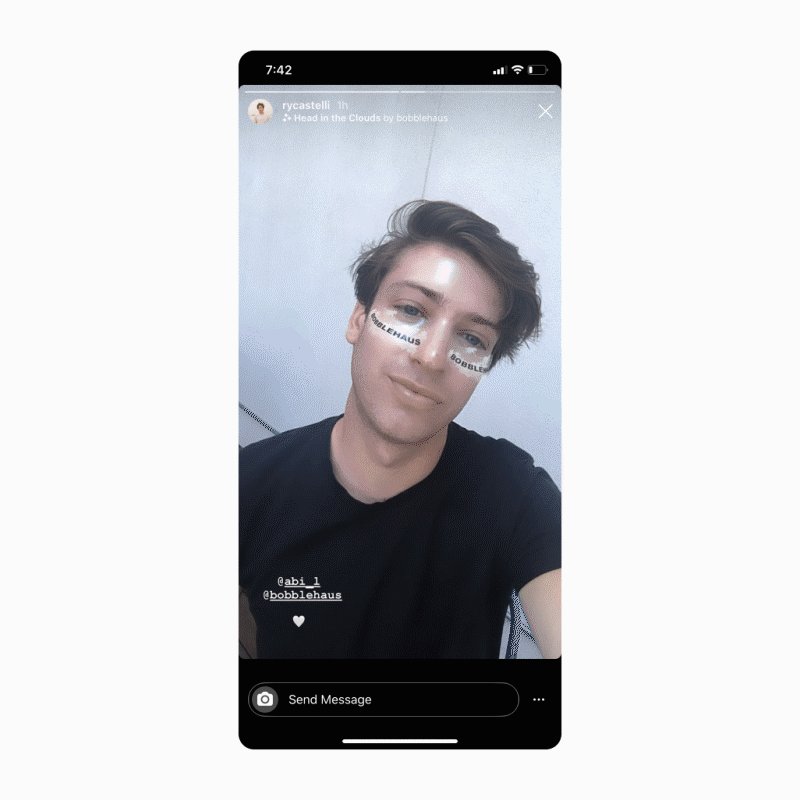
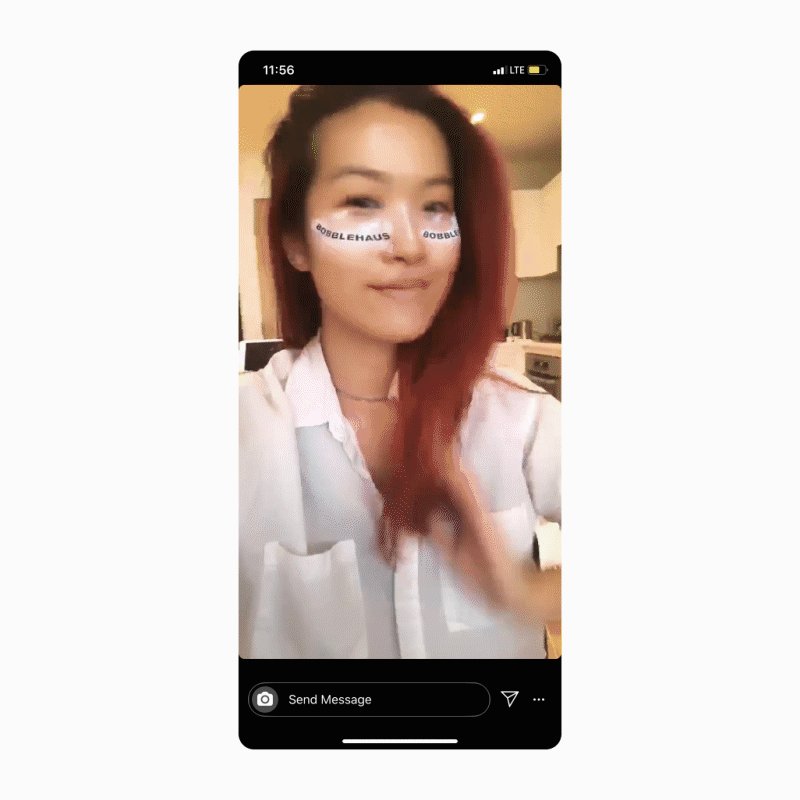
Head in the Clouds
This was the first filter I made and was pretty cut and dry. I used a basic facepaint filter with an ambient light and pasted their logo on the cheeks to make a simple yet playful filter

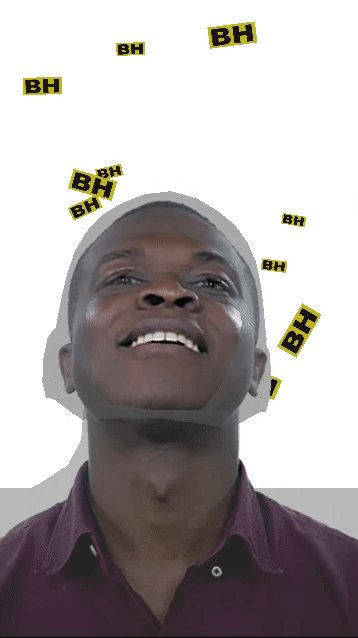
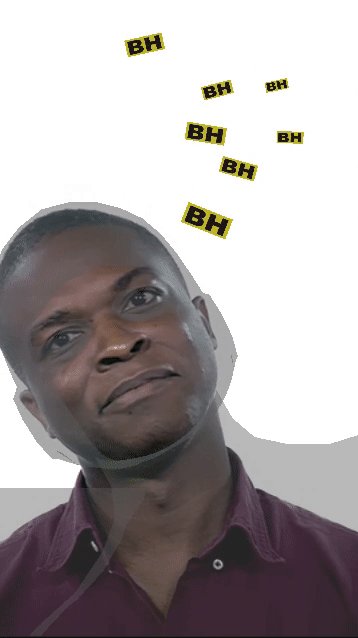
BH Confetti
With this filter, I got to explore the emitter component in Spark which took a lot of tweaking before I got a result I liked. I used a bust mask to give the effect that the logos were falling behind the person which also took a lot of tweaking. Eventually, I got it to a point which I thought was the most successful.

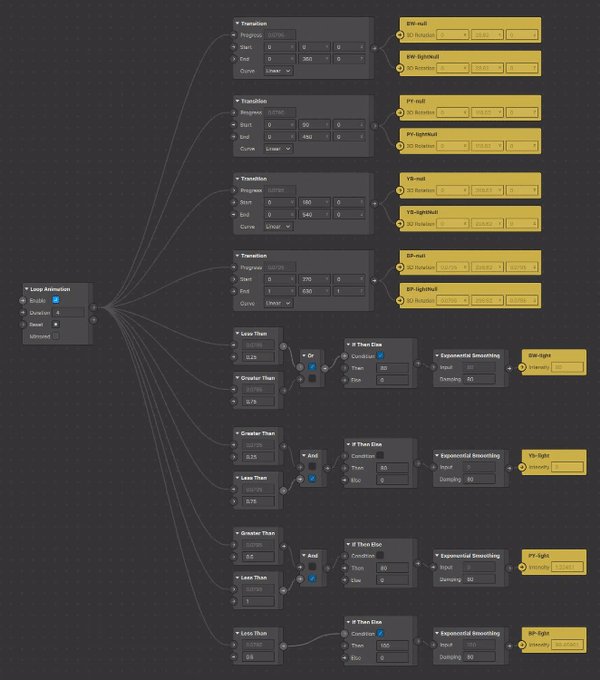
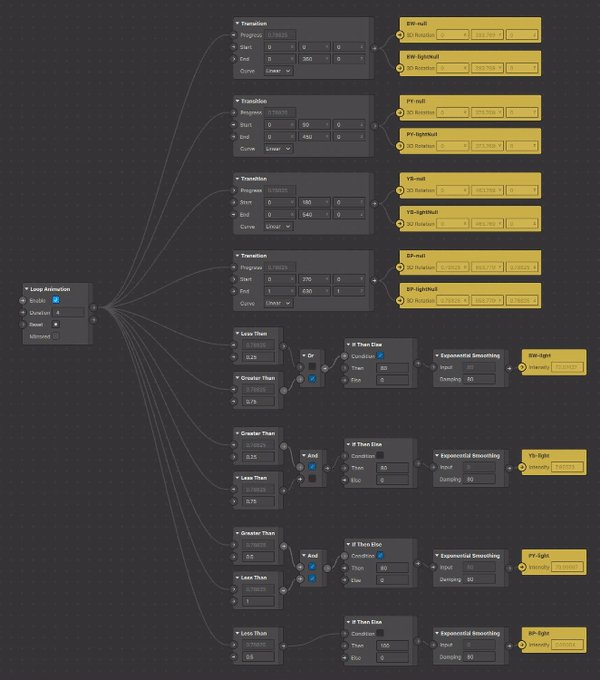
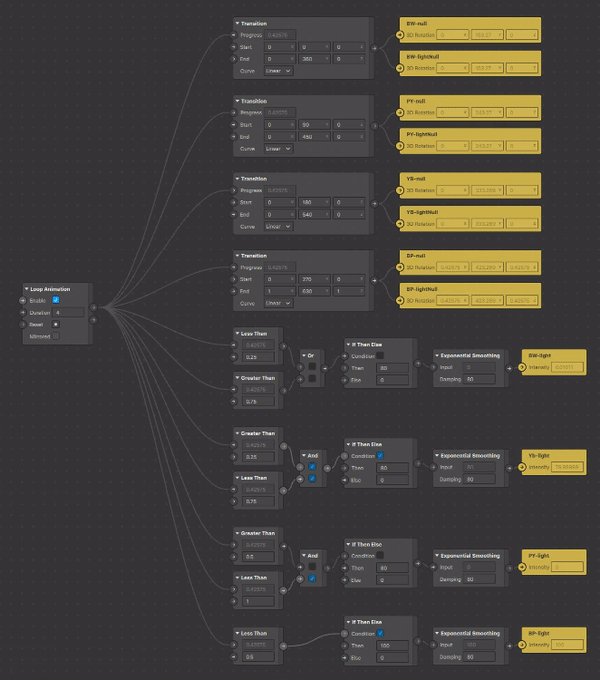
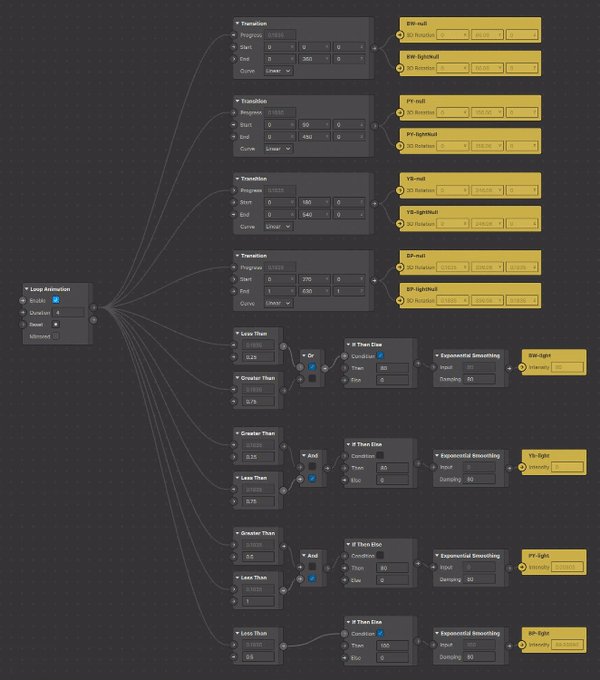
BH Orbit
This was the last filter I made and by far the most complicated. I started with the same bust mask as BH Confetti and attached 4 sets of logos to a rotating null. Each logo has a point light to give the effect of the logos glowing on the face. Lastily, I put together some logic nodes to turn the lights off when they are behind the head to not appear through the mask.

Conclusion
I had a great experience interning for Bobblehaus and am very proud of what I accomplished with them. I have a better grasp of implementing UX decisions into current designs as well as starting from scratch and building designs from wireframes to production implementation. I also gained a better understanding of how ecommerce businesses are run, including SEO and social media marketing.
If you want to hear any more from my internship, contact me at hey@ndrewgood.com
Feel free to email or DM me on any of my socials. Lets make something happen :-)
hey@ndrewgood.comWebsite made with ❤️... and code.