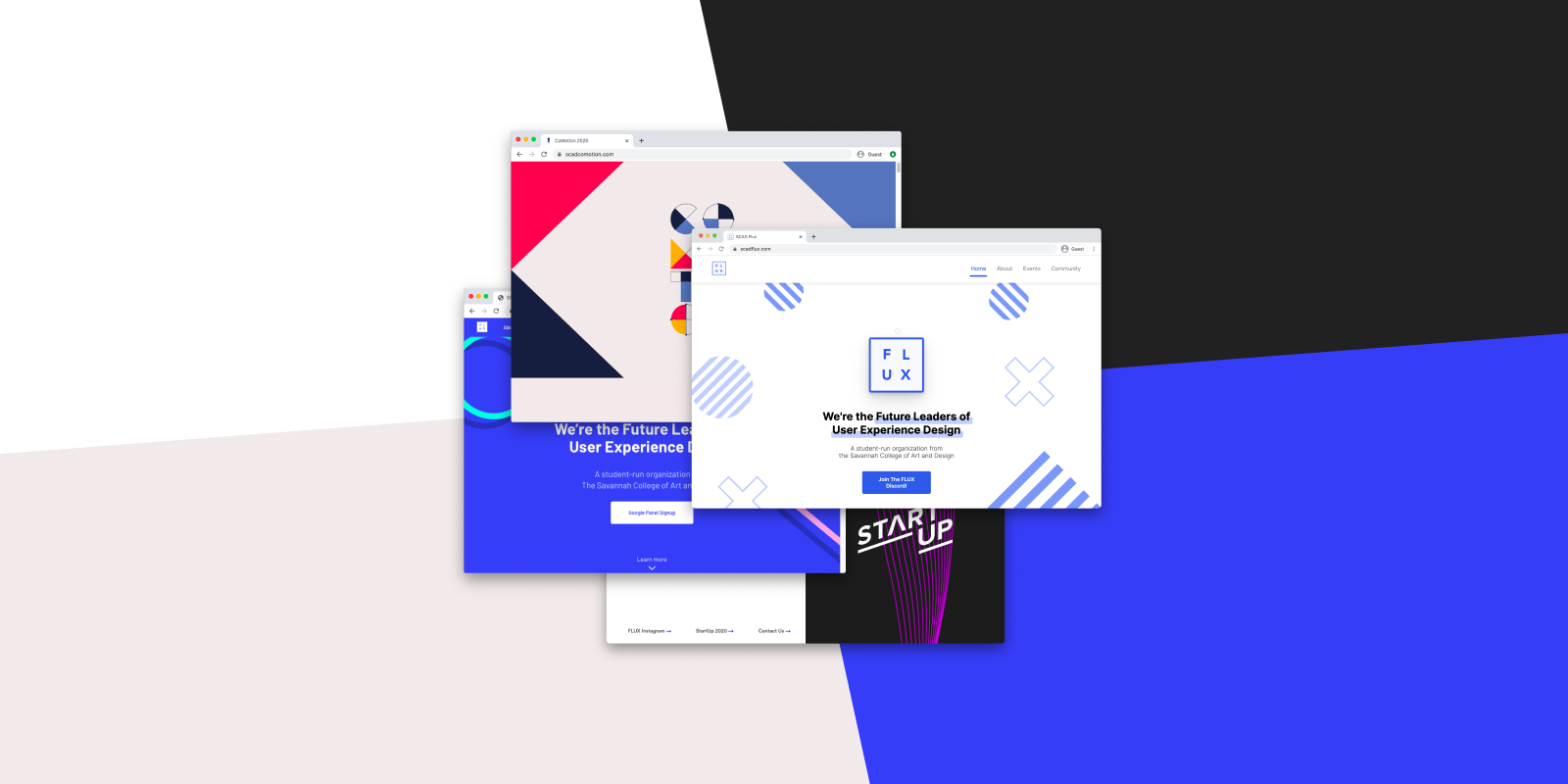
Club Websites
Web Design and Dev.
Date
Fall '19 - Current
Tools
HTML/CSS/JS, Gatsby.js, Netlify, Figma
Description
For the past two years, I've been providing my design and front-end development to different clubs and events at SCAD. Here's a sample of some of the websites I helped create!

SCAD CoMotion
CoMotion is a student-led motion graphics conference at SCAD, organized by MOME Love club.
My task was to design and develop a website which not only displays all the information of the event in a clear and seamless way but also envisions the style and narrative of the event through digital interactions.
The website has been used by hundreds of motion media students and employers alike, and documents and credits all the hard work put into this event.
CoMotion 2020
Role: Web Design and Front-end Development
Contributors: Eric Flatt
Stack: Vanilla HTML/CSS, jQuery, Firebase
This site was awarded a feature on One Page Love, a gallery site of one-page websites.
CoMotion 2021
Role: Web Design and Front-end Development
Stack: React(Gatsby.js), Sanity.io, Netlify
Collaborators: Eric Flatt
Coming Soon in Winter 2021!
FLUX Club
I've been involved with FLUX(Future Leaders of User Experience) since I arrived at SCAD and have been an officer since Fall 2019. This community has helped me grow in so many ways and has given me many great opportunities to both learn from my peers and share my ideas and experiences with others.
While I've been responsible for a variety of events and channels that FLUX provides, I'm particularly proud of building and maintaining the website we use to keep track of events and links, as well as showcase our member's portfolios.
2019-2020 Website
Role: Front-end Development
Stack: Vanilla HTML/CSS, jQuery, Firebase
Collaborators: Dane Galbraith, Eric Flatt
2020-2021 Website
Role: Front-end Development
Stack: React(Gatsby.js), Sanity.io, Netlify
Collaborators: Seungpil Lee, Varun Khatri, Eric Flatt
SCAD StartUp
SCAD StartUp is our annual, week-long design sprint hosted by FLUX in collaboration with SCADpro.
2021 Website
Role: Front-end Development
Stack: React(Gatsby.js), Sanity.io, Netlify
Collaborators: Henry Tran, Varun Khatri, Eric Flatt, Seth Stromberger
Full site coming soon!
Feel free to email or DM me on any of my socials. Lets make something happen :-)
hey@ndrewgood.comWebsite made with ❤️... and code.